بلاگ
روش دور زدن ریکپچا | آموزش رد کردن ریکپچا گوگل

جامع ترین روش های دور زدن گوگل ریکپچا 🤖
*مقاله حاصل تحقیقات تیم برنامه نویسی پلتفرم بوی
ریکپچا چیست؟
reCAPTCHA یک سرویس رایگان شرکت Google است که به محافظت از وب سایت ها در برابر هرزنامه و سوء استفاده های احتمالی کمک می کند. CAPTCHA مخفف کلمات Completely Automated Public Test Turing برای تشخیص کامپیوترها و انسان ها از یکدیگر است. تست تورینگ راهی برای تعیین اینکه آیا یک ماشین قادر است مانند یک انسان فکر کند یا خیر است. این سرویس از هوش مصنوعی و روش های تشخیص تصویر برای شناخت کاربر درخواست دهنده استفاده میکند به این امید که ربات های کدنویسی شده که دستورات خودکار را روی وب سایت ها ارسال میکنند، متوقف شوند.
کپچاها از کجا آمده اند ؟
CAPTCHAها ابتدا در سال 1997 کدنویسی شدند و تابحال چندین بار برای همگام شدن با دنیای دیجیتال پیشرفت های بسیاری را پشت سرگذاشته اند. از هوش مصنوعی (AI) برای تمایز بین یک انسان و یک ربات گرفته تا سیستم های تایمینگ و واکنش گرا به عملکرد کاربر حقیقی.

کار دقیق کپچا چیست ؟
CAPTCHA توسط وبسایتها برای جلوگیری از ورود ترافیک ناخواسته مانند اسکریپتهای خودکار و رباتها، از ورود، ثبتنام یا درخواست فرم ها استفاده میشود زیرا ترافیک در سایت را به شدت افزایش میدهد و ممکن است منجر به ارسال هرزنامه شود. به بیان ساده برای یک نام نویسی ساده اگر در انتهای فرم مشخصات ریکپچا نباشد ممکن است یک ربات میلیون ها بار نام نویسی را انجام داده و برای سایت مشکل ساز شود.
ما چه فکر میکنیم ؟
تکنولوژی دخالت زیاد آن مضر است و ریکپچا شاید برای افراد عادی بسیار خوب باشد که هست اما برای برنامه نویسان و توسعه دهندگان یک کابوس تمام نشدنی است×~!
اما به تعریف از پلتفرم بوی این سرویس یک “مانع آزار دهنده” برای استفاده از خدماتی است که، خود کمپانی های مسدود کننده از اطلاعات دیگران بدون کپچا و یا سرویس های غیره استفاده میکنند اما در مقابل با همین سرویس از استخراج اطلاعاتشان جلوی شما را میگیرند.
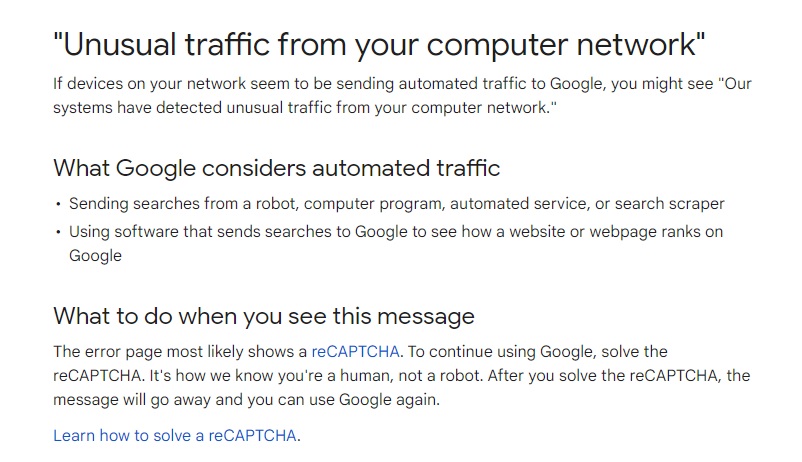
گوگل چگونه به ترافیک شبکه مشکوک میشود؟
اگر بخواهید این مورد را تست کنید باید دستور زیر را در مرورگرتان پیست و اینتر کنید.به فرض بخواهیم تا 100 کوئری برای لغت پلتفرم بوی را در گوگل جستجو کنیم. در صورتی که چند بار این درخواست با کلمات مختلف ارسال شود. گوگل به دلیل ترافیک درخواست های شبکه شما جلویتان را میگیرد مگر اینکه آی پی را تغییر دهید و یا ریکپچا را حل کنید.
لینک زیر را برای مشاهده ریکپچا چندین بار پیست و اینتر کنید:
https://www.google.com/search?q=platformboy&oq=platformboy&hl=en&num=100
مقدار num=100 هر عددی که مقابلش باشد تعداد کوئری های درخواست شده را برمیگرداند مثلا اگر 50 نتیجه در یک صفحه میخواهید را می بایست num=50 وارد کنید.

در این لینک گوگل توضیح میدهد که چرا جلوی درخواست های شما را میگیرد.در واقع موارد بسیار زیادی در تله افتادن شبکه های درخواست دهنده حجیم دخیل هستند که در ادامه با بسیاری از آنها آشنا میشوید.
بد نیست بدانیم Api های ریکپچا از مسیر زیر خوانده میشوند:
https://www.google.com/recaptcha/api.js?hl=fa
حل کپچا – حل کپچای گوگل

با وجود قدرت بالای این سیستم به لطف کدنویسی هوش مصنوعی نوشته شده، باز هم نقاط ضعف و ترفندهایی وجود دارند که با روش های مختلفی میتوانند این سرویس را دور بزنند.هیچ سرویسی درون اینترنت همیشه صدرصد امن یا بدون نقض نبوده است و بلاخره حفره های امنیتی یا ترفندهایی برای هشدار نقض سیستم پیدا شده اند.بعضا یا بسیاری از آنها زمانبر بوده و یا تا مدت ها توسط شناساگر آن به جهت استفاده های شخصی مخفی میماند.
امتیاز سطح آستانه عبور
امتیاز گیری سیستمی است که ریکپچا تصمیم میگیرد بر اساس آن شما را بدون نمایش چالش تصویری عبور دهد یا خیر. مثلا وقتی که ریکپچا را علامت بزنید مواردی بررسی میشوند و در صورتی که پایینترین امتیاز را دریافت کرده باشید راستی آزمایی تصویری نمایان میشود.

روش اول دور زدن کپچا
این روش بسیار آسان است و تقریبا در عرض یک دقیقه میتوانید آن را انجام دهید.پیش مقدمه ای که لازم است توضیح دهیم این است که ریکپچا ابتدا ترافیک شبکه شما را بررسی میکند و سپس سرعت العمل کاربر برای حل ریکپچا بررسی میشود.تیم پلتفرم بوی این موارد را بررسی کرده است:
- اگر ترافیک شبکه کمتر از 35 درخواست باشد.
- اگر درخواست از دو ترافیک مجزا (تغییر آیپی) انجام نشده باشد.
- اگر 3 تا 5 ثانیه فاصله زمانی بین لود کامل صفحه (نمایش ریکپچا) و علامت زدن گزینه “من ربات نیستم” فاصله باشد.
- اگر صفحه اسکرول شده باشد.
- اگر یوزر ایجنت کاربر مخفی یا منقضی نشده باشد.
- اگر بین درخواست حل کپچا یا نمایان شده آن از یک سایت بیشتر از 3 نگذشته باشد.
آنگاه تنها با تیک زدن گزینه “من ربات نیستم” بدون نمایش هیچ تصویری ریکپچا به اصلاح Bypass میشود.
ریکپچا تنها در صورتی که به رفتار کاربر درخواست کننده مشکوک باشد راستی آزمایی تصویری را نمایان میکند در غیر این صورت احتیاجی به حل کپچا نیست. همچنین علاوه بر این موضوع در هنگام علامت زدن (هنگام چرخش ریکپچا) موارد دیگری نیز بررسی میشوند که در ادامه به آنها اشاره خواهیم داشت.
اما اگر ریکپچا از این 6 روش به درستی عبور کرده باشد میتوان با چند خط کد جاوا اسکریپت از این سرویس عبور کرد.
تیک خودکار کپچای من ربات نیستم بدون نیاز به انتخاب تصاویر
قرار نیست هوش مصنوعی را دور بزنیم بلکه قرار است از طریق کنسول گوگل کروم گزینه ریکپچای زیر را به صورت تستی علامت بزنیم.
نکته : ریکپچای زیر تنها برای تست می باشد!
نکته 2: ممکن است کپچای زیر در تلفن همراه ظاهر نشود. همچنین یادآوری کنیم این مقاله را می بایست در یک کامپیوتر یا پلتفرم دسکتاپ مطالعه و تست نمایید.
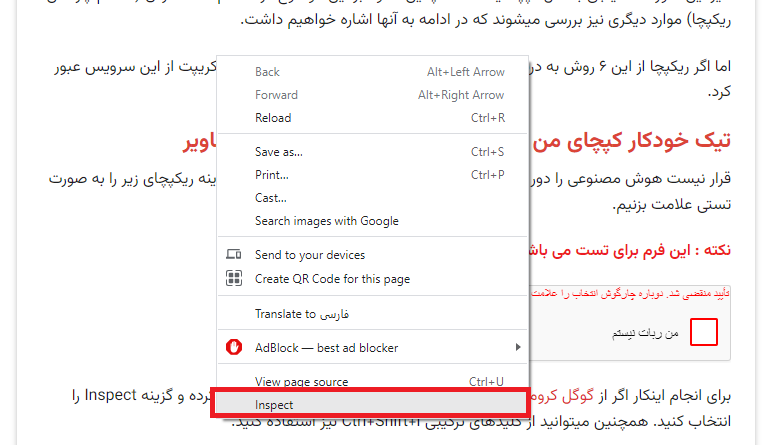
برای انجام اینکار اگر از گوگل کروم استفاده میکنید بر روی همین صفحه راست کلیک کرده و گزینه Inspect را انتخاب کنید. همچنین میتوانید از کلیدهای ترکیبی Ctrl+Shift+l نیز استفاده کنید.

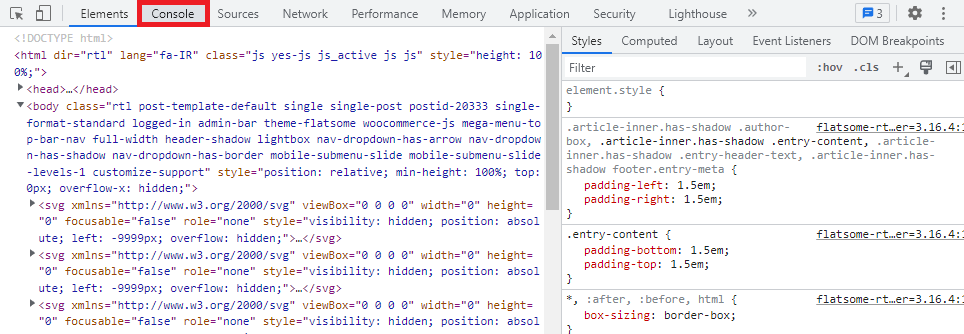
حال در پنجره Inspect در گوگل کروم که در قسمت پایین یا کنار سایت باز شده است به سربرگ Console وارد شوید.

اکنون در این قسمت قطعه کد جاوا اسکریپت زیر را کپی کرده و طبق تصویر درون باکس Console پیست کنید و کلید اینتر را بزنید.
try {
var get_recaptcha_class = document.getElementsByClassName('recaptcha-checkbox-checkmark');
var check_it = get_recaptcha_class[0];
check_it.click();
}
catch(err) {
var get_recaptcha_class = document.getElementsByClassName('recaptcha-checkbox-borderAnimation');
var check_it = get_recaptcha_class[0];
check_it.click();
}

اکنون با اینتر زدن قطعه کد گفته شده کپچای بالا باید علامت خورده باشد.کمی بالاتر بروید و کپچایی که برای تست قرار داده ایم را بررسی کنید.
اما در مورد قطعه کد :
همانطور که متوجه شدید یک قطعه کد درون بلاک Try دوبار تکرار شده است.این قطعه کد اسم کلاس چک مارک کپچا را پیدا کرده و روی آن کلیک میکند اما چرا 2 بار آن را نوشته ایم ؟
دلیل آن این است که وقتی کپچا درون صفحه ای لود شده و کاربر آن را علامت بزند اما صفحه به جایی ریدایرکت نشود، توکن کپچا منقضی شده و کاربر می بایست مجدد اقدام نماید. البته لازم به ذکر است 15 ثانیه زمان لازم است تا کپچا منقضی شود.حال وقتی کپچا منقضی شود اسم کلاس ها به نوبت شماره ای که درون کلاس از 0 شروع کرده ایم بهم میریزد.بنابراین قطعه کد ابتدا به دنبال نام کلاس بدون منقضی شدن کپچا میگردد و کلیک میکند. اگر قطعه کد try عمل کند قطعه کد catch دیگر استفاده نمیشود ولی اگر کپچا منقضی شده باشد، قطعه کد try با خطا مواجه شده و قطعه کد catch کلاس جدید را علامت میزند.
اگر قطعه کد بالا کار نکرد مایوس نشوید چرا که ممکن است بسیاری از آنها از کار افتاده باشند پس بدیهی است روش های دیگر را امتحان کنید.
روش اول بیشتر مواقع بر روی ریکپچای ورژن 2 بیشتر عمل میکند. به طور کلی ما سه نوع ریکپچا داریم :
- نسخه ۲ (کاربران باید کادر “من ربات نیستم” را علامت بزنند)
- نسخه ۲ (بدون نیاز به تعامل کاربر، با این حال، اگر ترافیک مشکوک باشد، از کاربران خواسته میشود یک CAPTCHA را حل کنند)
- نسخه ۳ (تأیید درخواست با امتیاز بدون تعامل کاربر)
درباره reCAPTCHA نسخه 3
در سال 2018 گوگل از reCAPTCHA v3 آخرین نسخه ریکپچای خود رونمایی کرد.با reCAPTCHA نسخه 3 لازم نیست کلمات مشخص شده را رمزگشایی کنید، یا روی جعبهها کلیک کنید تا نشان دهید یک ربات هستید یا یک انسان و حتی لازم نیست روی چک باکس “من ربات نیستم” کلیک کنید. دلیلش این است که reCAPTCHA v3 عمدتاً در پسزمینه وجود دارد و برای کاربر معمولی کاملاً نامرئی است.

به این ترتیب، reCAPTCHA v3 به شرکتها کمک میکند تا رباتها را شناسایی کنند در حالی که ظاهراً تجربه کاربری بهتری را ارائه میدهند اما در عوض به حریم خصوصی کاربر آسیب میزند.
نسخه 3 کپچا چگونه تشخیص میدهد؟
نحوه عملکرد آن به این صورت است: Google رفتار را هنگامی که کاربران در یک وب سایت حرکت می کنند تجزیه و تحلیل می کند و آنها این رفتار را رتبه بندی می کند تا مشخص کند کاربر حقیقی است یا یک ربات است.
کپچای 3 گوگل اینگونه بررسی میکند:
- ابتدا اسم مرورگر،نسخه،نوع سیستم عامل، اسم دستگاه، ارائه دهنده سرویس اینترنتی، مک آدرس، ایپی،کد کشور و نسخه اینترنت کاربر همان ابتدا ظبط میشود.
- بررسی میکند موس کاربر در چه نقاطی در حرکت است. اینکار در تلفن همراه روی اسکرول تاچ بررسی میشود.
- پیشینه درخواست های کاربر با این مشخصات ظبط شده را بررسی میکند.
- سرعت العمل ضربه یا کلیک بر روی صفحه یا باکس کپچا یا هر قسمت سایت را بررسی میکند.
- توجه میکند که چه فیلدی را کلیک کرده اید یا چه مقدار زمان سپری شد تا قسمتی از سایت را اسکرول کنید یا ضربه بزنید.
- آی پی ها یا تغییر آی پی در صفحه ای که ریکپچا درون آن لود شده باشد بررسی میشود.
- DNS یا وضعیت شبکه درخواست دهنده یکبار دیگر بررسی میشود.
- کوچکترین تغییراتی که با سایر موارد مطابقت نداشته باشد باکس ریکپچا ظاهر میگردد.
اگر بخواهیم خودمان دست به کار شویم باید چه چیزهایی را بررسی کنیم.
مواردی که میتوان برای تست بای پس کپچا استفاده کرد
برای آزمایش خودکار برخی از عملکردهای ریکپچا باید تمام رفتارهای سرور را بررسی کرد بنابراین سعی کنید موارد زیر را امتحان کنید:
- یکبار درخواست دهید اما پارامتر مربوط به کپچا را ارسال نکنید.
- از POST به GET یا سایر افعال HTTP درخواست را تغییر دهید
- پارامتر کپچا را با مقدار رشته خالی ارسال کنید.
- بررسی کنید که آیا مقدار کپچا در کد منبع صفحه وجود دارد یا خیر.
- بررسی کنید که آیا مقدار داخل یک کوکی ذخیره شده است یا خیر.
- سعی کنید از یک مقدار کپچای قدیمی استفاده کنید.
- بررسی کنید که آیا میتوانید از یک مقدار کپچا چندین بار با یک sessionID یکسان یا متفاوت استفاده کنید.
- اگر کپچا از یک عملیات ریاضی تشکیل شده است، سعی کنید محاسبه را خودکار کنید.
- اگر کپچا از کاراکترهای خوانده شده از یک تصویر تشکیل شده است، به صورت دستی یا با کد تعداد تصاویر مورد استفاده را بررسی کنید و اگر فقط از چند تصویر استفاده می شود، آنها را با MD5 شناسایی کنید.
- از OCR (https://github.com/tesseract-ocr/tesseract) استفاده کنید.

روش دوم دور زدن ریکپچا
حل کپچا با روش Sign-in options
شاید تعجب کنید ولی درست خوانده اید. یکی دیگر از روش های دور زدن کپچا لاگین کردن به حساب کاربریست.همانطور که میدانید ریکپچا یکی از سرویس های گوگل است و وقتی که شما درخواست برنامه نویسی شده یا یک اسکریپت خودکار را ارسال میکنید در صورتی که مقادیر کوکی های مرورگر یا کتابخانه مورداستفاده با حساب کاربری شما ست شده باشد گزینه Sign-in هنگام لود کپچا verify شده و احتمال نیاز به راستی آزمایی ریکپچا به حداقل میرسد.البته در صورتی که ترافیک بالا باشد ممکن است به مانع برخورد کنید اما با تستی که ما انجام داده ایم به طور کلی روش تقریبا قابل قبولیست :
مراحل تست:
لاگین به حساب کاربری و استفاده از کتابخانه سی شارپ selenium webdriver
1-درخواست جستجو (با کلمه اینستاگرام) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
2-درخواست جستجو (با کلمه دیجیتال مارکتینگ) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
3-درخواست جستجو (با کلمه طراحی سایت) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
4-درخواست جستجو (با کلمه طراحی وب) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
5-درخواست جستجو (با کلمه سوشیال) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
6-درخواست جستجو (با کلمه وردپرس) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
7-درخواست جستجو (با کلمه سایت) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
8-درخواست جستجو (با کلمه دانلود نرم افزار) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
9-درخواست جستجو (با کلمه پلتفرم بوی) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده شد) 0% ناموفق
پس از استخراج 800 نتیجه گوگل به ترافیک کلاینت ما مشکوک شده و ریکپچا را نمایش داد!
با استفاده از اسکریپت خودکاری که در بالا توضیح دادیم برای مرتبه دوم پس از استخراج 800 کوئری باکس کپچا را علامت زدیم. سپس در ادامه نتایج زیر را داشتیم :
1-درخواست مجدد جستجو (با کلمه طراحی سایت) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
2-درخواست مجدد جستجو (با کلمه طراحی وب) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
3-درخواست مجدد جستجو (با کلمه سوشیال) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
4-درخواست مجدد جستجو (با کلمه وردپرس) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
5-درخواست مجدد جستجو (با کلمه پلتفرم بوی) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
6-درخواست مجدد جستجو (با کلمه سایت) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
7-درخواست مجدد جستجو (با کلمه دانلود نرم افزار) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده نشد) 100% موفق
8-درخواست مجدد جستجو (با کلمه دیجیتال مارکتینگ) استخراج 100 نتیجه لیست نتایج (ریکپچا نمایش داده شد) 0% ناموفق
همانطور که تصور میشد پس از استخراج 700 نتیجه با ریکپچا مواجه شدیم با این تفاوت که اینبار راستی آزمایی تصویری را نمایش داد.این تست در تاریخ تابستان سال 1402 آخرین بار انجام شده است. لذا ممکن است در برهه زمانی دیگر گوگل الگوریتم این بخش را به روز رسانی کرده باشد.
همین تست بدون لاگین
ریکپچا پس از 400 کوئری نمایش داده شد.نتیجه گیری از این روش این است که لاگین بودن به حساب کاربری شانس نمایش کپچا را به حداقل میرساند.
روش سوم
حل کپچا با چالش صوتی speech recognition
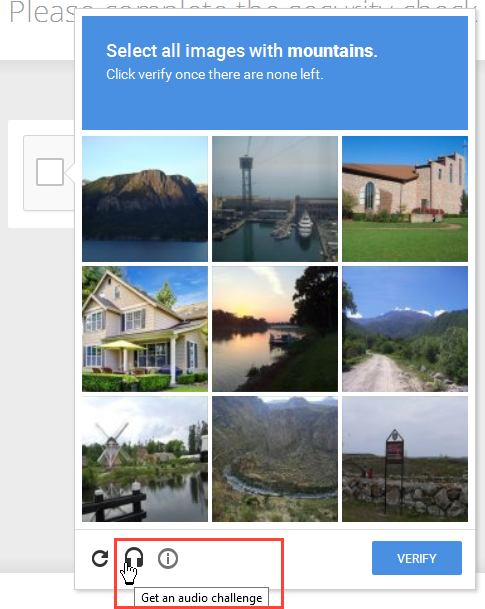
در ریکپچا وقتی راستی آزمایی تصویری نمایان شود، گوگل برای کسانی که مشکل دیدن دارند یا تصویر را به خوبی تشخیص نمیدهند سیستم چالش صوتی را قرار داده است. در این روش کد پشت زمینه سیستم چالش صوتی را تشخیص داده و آن را دانلود میکند و به Speech To Text ارسال میکند.فایل صوتی تبدیل شده به متن را به reCAPTCHA ارسال کرده و پاسخ را تایپ می کند، سپس روی ارسال کلیک می کند و بررسی می کند که آیا پاسخ به چالش درست بوده است یا خیر.
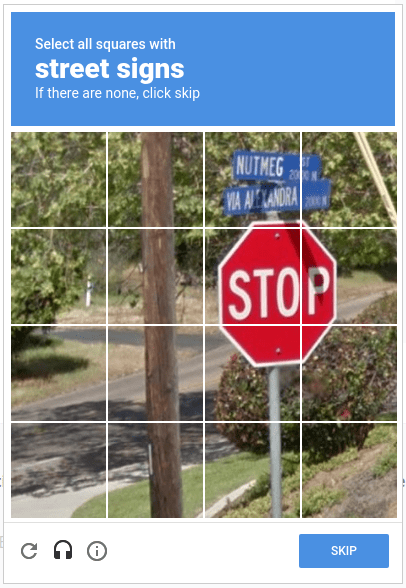
برای اینکار هنگام نمایش راستی آزمایی تصویری بر روی آیکون هدفون در پایین باکس تصاویر کلیک کنید.
نکته مهم : پیشنهاد میشود برای آزمایش این تست از یک مرورگر قدیمی تر استفاده کنید.

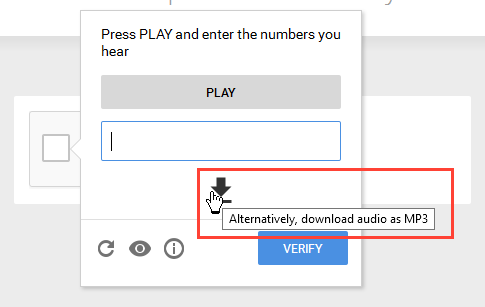
چرا که در صورتی که افراد از مرورگرهای قدیمی بدون پشتیبانی از پخش صدا استفاده می کنند، Google به کاربران اجازه می دهد چالش صوتی را دانلود کنند.

همانطور که مشاهده میکنید گوگل لینک دانلود فایل صوتی را در قسمت پایین باکس نمایش میدهد.اکنون با کلیک بر روی آیکون دریافت فایل صوتی را دانلود کنید.
اکنون باید فایل صوتی را تبدیل به Text کنید.برای اینکار میتوانید از وب سایت های آنلاین به طور رایگان اینکار را انجام دهید.
لیست سایت های تبدیل صوت به متن رایگان :
روش چهارم
دور زدن Captcha با استفاده از Extention
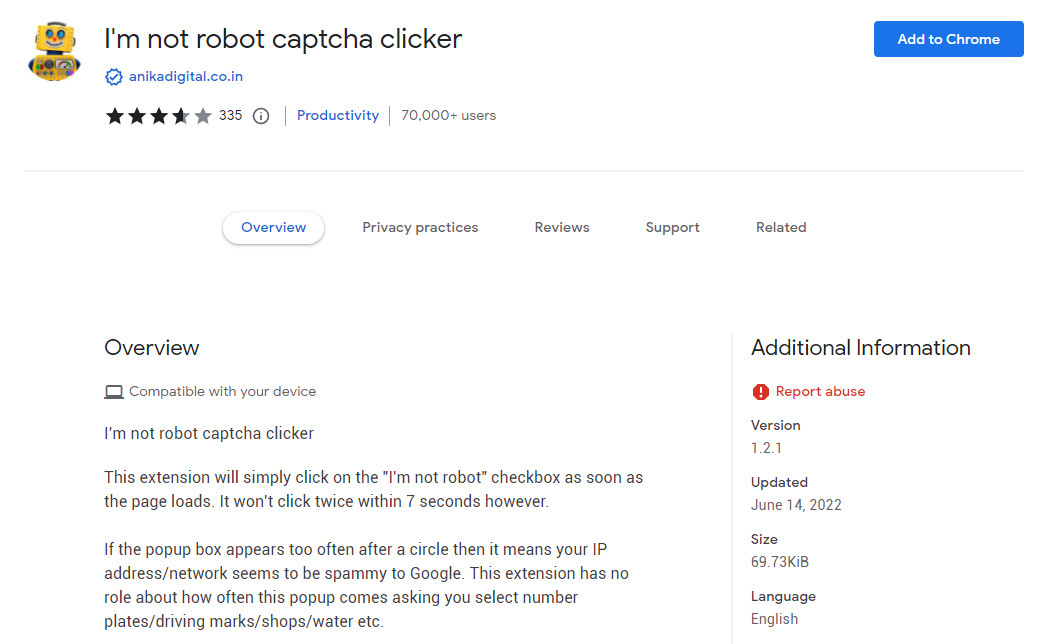
افزونه نصب شدنی گوگل کروم به نام ربات کلیک کننده کپچا همان کار علامت زدن کپچا را انجام میدهد.
این برنامه افزودنی به محض بارگیری صفحه، به سادگی بر روی کادر “من ربات نیستم” کلیک می کند. اما به دلیل محدودیت های این سرویس در عرض 7 ثانیه دو بار کلیک نمی کند.شما میتوانید با استفاده از این افزونه بر روی مرورگرهای Automation با فاصله زمانی 8 ثانیه در صورتی که ترافیک شبکه کنترل شده باشد کپچا را دور بزنید.همچنین این افزونه راستی آزمایی تصویری گوگل را دور نمیزند.

اگر علاقه مند هستید که این افزونه چگونه کار میکند، در واقع تنها 40 خط کدنویسی جاوا اسکریپت با شبیه سازی حالت کلیک با علامت زدن تیک کپچا اینکار را به سادگی انجام میدهد.
این کلیه خطوط کدی است که این افزونه توسط آن چک مارک ریکپچا را علامت میزند.
function ff_extractDomain(url) {
var domain;
//find & remove protocol (http, ftp, etc.) and get domain
if (url.indexOf("://") > -1) {
domain = url.split('/')[2];
}
else {
domain = url.split('/')[0];
}
//find & remove port number
domain = domain.split(':')[0];
return domain;
}
function isScrolledIntoView(elem)
{
var docViewTop = $(window).scrollTop();
var docViewBottom = docViewTop + $(window).height();
var elemTop = $(elem).offset().top;
var elemBottom = elemTop + $(elem).height();
return ((elemBottom <= docViewBottom) && (elemTop >= docViewTop));
}
var sid = setInterval(function () {
if (window.location.href.match(/https://www.google.com/recaptcha/apid/anchor/) && $("#recaptcha-anchor div.recaptcha-checkbox-checkmark").length
&& $("#recaptcha-anchor div.recaptcha-checkbox-checkmark").is(':visible') && isScrolledIntoView($("#recaptcha-anchor div.recaptcha-checkbox-checkmark").get(0)))
{
var execute = true;
if (sessionStorage.getItem('accesstime'))
{
if (new Date().getTime() - sessionStorage.getItem('accesstime') < 7000)
{
execute = false;
}
}
if (execute)
{
$("#recaptcha-anchor div.recaptcha-checkbox-checkmark").click();
sessionStorage.setItem('accesstime', new Date().getTime());
}
clearInterval(sid);
}
}, 500);
شما میتوانید پیش از دانلود و نصب افزونه این خطوط کد را تست کنید ولی لازم است بدانید که این کد باید پیش از بارگذاری صفحه اجرا شود.
روش دانلود و نصب
برای دانلود این افزونه هم میتوانید از طریق این لینک و هم از طریق دکمه زیر افزونه را دانلود نمایید.
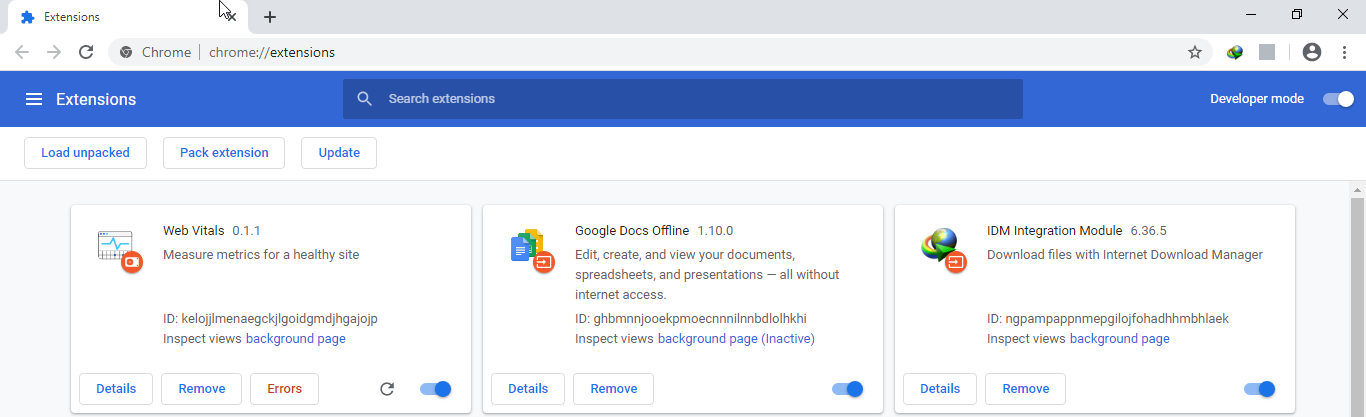
دانلود افزونهاکنون مسیر زیر را در مرورگر خود اجرا کرده :
chrome://extensions
سپس فایل زیپ دانلود شده را در این صفحه کشیده و رها کنید.حالا همین صفحه را رفرش کنید و ببینید باکس کپچایی که در قسمت بالا قرار داده ایم به طور خودکار علامت میخورد یا خیر. البته تیم ما از میان افزونه های موجود تنها صحت عملکرد این افزونه را تایید میکند.

روش پنجم
دور زدن Captcha با استفاده از 2Captcha
همانطور که میدانید reCAPTCHA با ارائه چالشی به کاربران، مانند تصویر متنی یا مجموعه تصویری از اشیاء مختلف، کار میکند که کامپیوتر در تشخیص آن مشکل دارد. اگر کاربر به درستی چالش را پشت سر بگذارد به عنوان یک انسان شناخته شده و مجاز به ادامه کار است.
2Captcha چیست؟
2Captcha یک سرویس حل کپچا با نیروی انسانی است. از آنجایی که هنوز هیچ رباتی نمی تواند کپچا را به طور دقیق حل کند، ما هنوز به انسان برای حل کپچاها در بیشتر موارد نیاز داریم. بنابراین، تا زمانی که مایل به حل یک کپچا نباشید 2Captcha اینجاست تا کار را به شخص دیگری واگذار کند. کپچاها به گونه ای طراحی شده اند که انسان می تواند به راحتی آنها را حل کند. بنابراین وقتی یک انسان از طرف شما یک کپچا را حل می کند، می توانید انتظار دقیق ترین نتیجه را داشته باشید.

دلایل زیادی وجود دارد که چرا باید از 2captcha استفاده کنید. بعضی از آنها عبارتنداز:
- این سرویس با نیروی انسانی کار میکند
- می تواند هر نوع کپچای موجود را دور بزند
- شما دقیق ترین نتیجه را می گیرید
- آسان برای استفاده با هر زبان برنامه نویسی
- فوق العاده سریع است!
قدم اول دریافت Site Key
نیاز اولیه برای حل reCaptcha کلید سایت است. هر وب سایتی که از reCaptcha استفاده می کند باید یک کلید سایت داشته باشد. شما صرف نظر از اینکه از کدام زبان برنامه نویسی برای دور زدن reCaptcha استفاده می کنید به این نیاز خواهید داشت. و دریافت کلید سایت یک وب سایت بسیار ساده است.به عنوان مثال در همین صفحه کلید F12 را فشار داده و در سایدبار باز شده به سربرگ Console بروید.
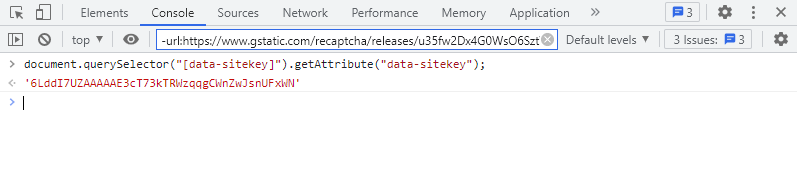
اکنون قطعه کد زیر را وارد کرده و اینتر را بزنید.چه پیش از اینتر زدن چه قبل از آن مثل تصویر زیر Site key ظاهر میگردد.
document.querySelector("[data-sitekey]").getAttribute("data-sitekey");

اکنون که کلید سایت را در اختیار دارید، می توانید زبان برنامه نویسی مورد علاقه خود را در زیر برای ساخت برنامه حل کپچا خود انتخاب کنید.
با استفاده از PHP
برای ایجاد اولین برنامه حل کپچا در PHP، باید 2Captcha PHP SDK را روی پروژه خود نصب کنید. اگر composer را روی سیستم خود نصب کرده باشید میتوانید با باز کردن ترمینال دستور زیر را اجرا کنید.
composer require 2captcha/2captcha
هنگامی که کلید سایت و 2Captcha PHP SDK را در اختیار دارید کار بعدی که می توانید انجام دهید این است که شروع به نوشتن برنامه خود کنید.
require(__DIR__ . '/PATH_TO_YOUR_AUTO_LOADER/autoloader.php');
$solver = new TwoCaptchaTwoCaptcha('YOUR_API_KEY');
حال کلید سایت و URL صفحه مورد نظر خود را وارد میکنیم.
$response = $solver->recaptcha([
'sitekey' => '6Ld32jwfAAAAAFlrj1p4pWBQY6RyUvStf0xiM3vW',
'url' => 'https://platformboy.com/20333/bypass-google-recaptcha/',
]);
و برای مدیریت خطا می توانیم از بلوک try-catch استفاده کنیم.
try {
$response = $solver->recaptcha([
'sitekey' => '6Ld32jwfAAAAAFlrj1p4pWBQY6RyUvStf0xiM3vW',
'url' => 'https://platformboy.com/20333/bypass-google-recaptcha/',
]);
} catch (Exception $e) {
die($e->getMessage());
}
به طوری که اگر اسکریپت با خطا مواجه شود پیام خطا را چاپ می کند. در غیر این صورت ما کد پاسخ حل شده برای درخواست فعلی خود را به عنوان $response->code داریم. ما می توانیم این را با تمام پارامترهای دیگر صفحه ترکیب کرده و درخواست را ارسال کنیم.
$url = 'https://platformboy.com/20333/bypass-google-recaptcha/';
$data = array('fullname' => 'Your Name', 'email' => 'your_email','subject' => 'Your message subject', 'message' => 'Your actuall message', 'g-recaptcha-response' => $response->code);
$options = array(
'http' => array(
'header' => "Content-type: application/x-www-form-urlencodedrn",
'method' => 'POST',
'content' => http_build_query($data)
)
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
حال پرونده را جایی ذخیره کرده و پروژه را اجرا کنید.بدین ترتیب به طور خودکار کپچای آدرسی که مشخص کرده اید را حل میکند.
مراحل تست:
ارسال درخواست برای کپچای موجود در همین صفحه با سرویس 2Captcha
درخواست حل کپچا به تعداد 30 مرتبه در مدت زمان 4 دقیقه و نتیجه 100% موفق، کلیه کپچاهای درخواست شده حل شدند.













سلام چطوری میتونم با نویسنده این مقاله تماس بگیرم ؟
سلام
بله میتونم کمکتون کنم ؟
هیچکدوم بدرد نمی خورن. این که نشد دور زدن در واقع فقط بیشتر درگیر شدیم یعنی چی ؟؟
روش هایی که در حال حاضر صدرصد و در هرشرایطی کپچا را دور میزنن سرویس های پولی هستن که توسط ربات یا نیروی انسانی انجام میشن
روش هایی خوبی هست ولی باید یک روش اساسی تر باشه که این سیستم رو دور بزنه به طوری که روی هر پلتفرمی جواب بده. یک روشی که اگر باشه بر مبنای هوش مصنوعی یا همین روش ها رو به طور خودکار تست کنه
عالی بود و کارآمد
برای captchaی cloudflare چیکار کنیم؟ با Selenium میخواستم بزنم میفهمید! همه اکستنشن های مرورگر که بایپس میکنن هم پولی ان! و برای کپچا های تکستی باید چیکار کرد؟
برای کپچای کلودفلر 2 عامل یوزر ایجنت و آپشن های مرورگر درخواستی خیلی حائز اهمیت هستن. حتما آپشن Headless رو در سلنیوم فعال کنید.معمولا کلودفلر روی یوزر ایجنت های پلتفرم موبایل کمتر راستی آزمایی رو نمایش میده.
ولی اگر قصد دارید یوزر ایجنت موبایل نباشه میتونید از این یوزر ایجنت استفاده کنید(نسخه 58 کروم) :
user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36
با کدنویسی روش های دور زدن ریکپچا رو بیشتر آموزش بدید
در کل راه حل های خوبی بود
روش های خوبی رو اشاره کردید.. ممکنه بعدا دوباره روش های جدیدتر رو هم قرار بدید؟
بله
برای موبایل چیزی هست که بشه گوگل ریکپچا رو دور زد؟
recaptch solver رو داخل گوگل پلی بزنی هست
چطوری میشه کامل حلش کرد طوری که اگر تصویرم نشون داد بازم کپچا حل شده باشه ؟
مقاله بسیار جالبی بود البته نگفتید که استفاده از 2 captch بیشتر پولی هست . البته به صورت دمو میشه ازش استفاده کرد و محدودیت هایی داره.