اجرای سایت های اختصاصی یا وردپرسی با فونت های فارسی

راهکارهای راه اندازی سایت با فونت فارسی
فونت های پلتفرم بوی
فونتهای وب و چگونگی استفاده از آنها در سایتتان را در این بخش مطالعه کنید. ما به شما امکان راهاندازی فونتهای دلخواه در سایتتان را فراهم کردهایم. این قابلیت به شما اجازه میدهد تا فونتهای سفارشی و فارسی موردنظر خود را به سادگی در وبسایتتان اعمال کنید. میتوانید به سرعت و به راحتی فونتهای فارسی مناسب را برای سایت خود انتخاب کرده و آنها را در دسترس کاربران قرار دهید.
همچنین در بخش جستجوی فونتهای فارسی، شما میتوانید به دنبال فونتهای خاص فارسی بگردید و آنها را برای استفاده در پروژههای خود دانلود کنید. این امکان به طراحان و توسعهدهندگان وب کمک میکند تا به راحتی فونتهایی را پیدا کنند که به طرحهای خود بیشترین تطابق را داشته باشند.
در آموزشهای راهاندازی فونت، ما به شما مراحل کامل و جزئیات لازم برای اعمال فونتهای خود در وبسایتهای مختلف مثل وردپرس را ارائه دادهایم. این آموزشها به شما کمک میکنند تا به راحتی و بدون مشکلات فنی فونتهای موردنظر خود را به سایتهای خود اضافه کنید.

روش افزودن وب فونت
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff);
}
div {
font-family: myFirstFont;
}
روش سریع افزودن فونت فارسی
با استفاده از روش هایی که آموزش داده ایم میتوانید به سرعت فونت موردنظر خود را برای هر یک از بخش های سایتتان اعمال کنید. از تغییر فونت یک دکمه گرفته تا اعمال فونت بر روی تمام تگ های سایت.
پیش از استفاده : استفاده از کلیه خدمات پلتفرم بوی منوط به پذیرش و رعایت کلیه شرایط مذکور در قسمت قوانین سایت می باشد. بدیهی است که وب سایت پلتفرم بوی در قبال عواقب ناشی از تخلف از این شرایط هیچگونه مسئولیتی را به عهده نمی گیرد.
چگونه شروع کنیم :
فونت های پلتفرم بوی به شما کمک می کند تا ظاهر نوشتاری فارسی زبانان را به وب سایت ها و محصولات آنلاین خود اضافه کنید. فهرست مرجع ما متشکل از فونت ها، نمادها، آیکون های وب و فایل های کتابخانه ای است که دسترسی و راه اندازی سریع برای وب سایت ها را آسان می کند.
پلتفرم بوی با ساب دامین زیر مسیرهای درخواستی فونت های شما را هندل میکند:
https://cdn.platformboy.com/fonts
برای شروع ابتدا یکی از فونت های زیر را به دلخواه خود انتخاب کنید:
روش استفاده از فونت
مراحل کلی
- انتخاب فونت: ابتدا باید یک فونت مناسب را برای سایت خود انتخاب کنید. میتوانید از فونتهای استاندارد مرورگرها استفاده کنید.
- اتصال به سایت: برای استفاده از یک فونت در سایت خود، باید کد CSS فونت را به سایت اضافه کنید. این کد ممکن است به صورت مستقیم در فایل CSS سایت یا به عنوان یک لینک در قسمت <head> از HTML صفحات سایت قرار گیرد.
- تعریف فونت: در کد CSS خود، باید فونت را با استفاده از دستورات @font-face تعریف کنید. این دستورات شامل نام فونت، مسیر فایل فونت در سرور، و نوع فایل (معمولاً WOFF یا WOFF2) میشوند.
- استفاده در سایت: حالا که فونت را تعریف کردهاید، میتوانید آن را به عنوان یک خصوصیت CSS در قوانین استایل سایت خود استفاده کنید. برای این کار، معمولاً از ویژگی font-family استفاده میشود
اتصال به سایت
با افزودن یک فونت به سایت خود، وردپرسی یا غیر وردپرسی تفاوتی ندارد. در هر دو حالت، میتوانید از قسمت <head> صفحات HTML خود برای اتصال فونت استفاده کنید. در ادامه، توضیحاتی در مورد این کار در هر دو حالت ارائه شده است:
کد CSS در <head>: در بخش <head> از HTML صفحات خود، یک لینک به فایل CSS فونت اضافه کنید. معمولاً این لینک شبیه به این است:
<link rel="stylesheet" href="https://example.com/path-to-font/font.css">
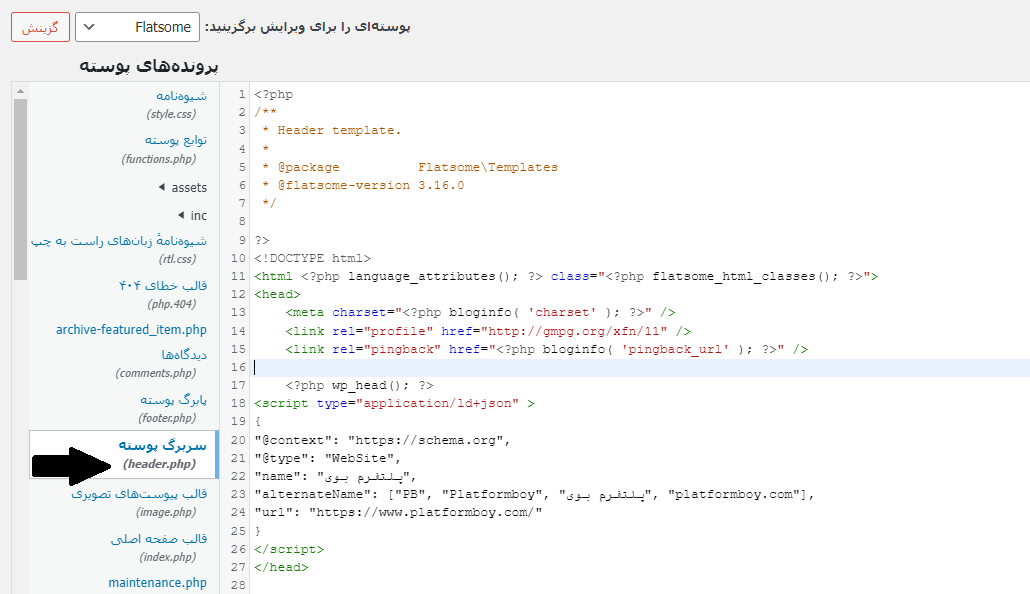
در وردپرس به پخش نمایش و سپس ویرایش پوسته بروید و در قسمت ویرایشگر به بخش ویرایش پوستهها بروید. در پنل سمت چپ می بایست (header.php) را انتخاب کنید.
همانطور که در تصویر زیر نشان داده شده در قسمت head سایت تگ مسیر فونت را اضافه کنید.

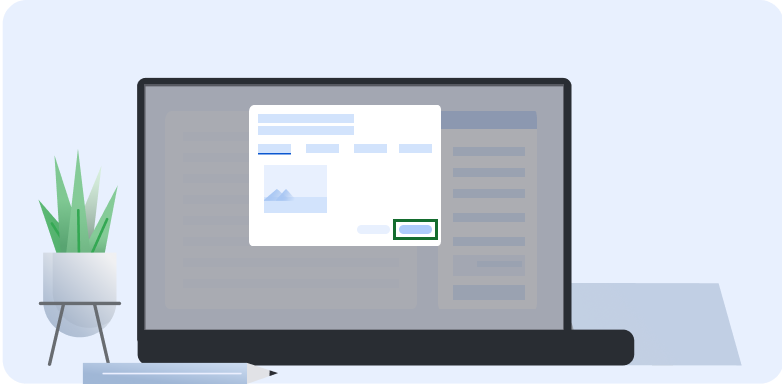
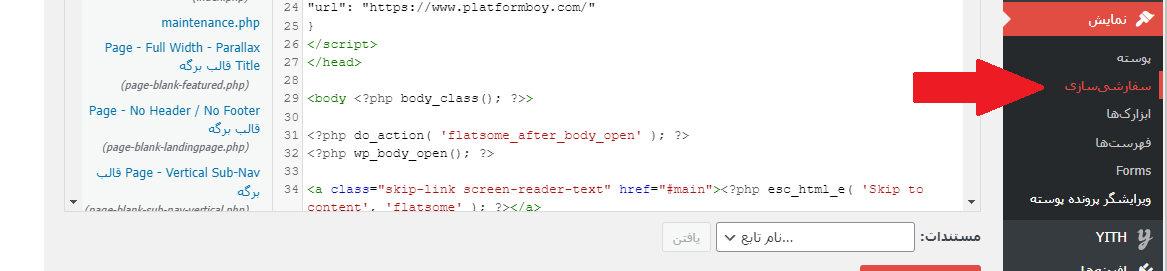
سپس از همان قسمت همانند تصویر زیر به بخش سفارشی سازی بروید.

اکنون در قسمت css های سفارشی سمت راست صفحه کدهای زیر را وارد کرده و دکمه انتشار را بزنید.
فرض بر اینکه شما فونت rubik را انتخاب کرده باشید:
شما میتوانید فونت “Rubik” را به کد خود اضافه کنید. ابتدا باید فونت “Rubik” را به کد خود اضافه کنید و سپس از آن در CSS استفاده کنید. در ادامه، نحوه انجام این کار را نشان خواهم داد:
ابتدا فونت “Rubik” را به کد خود اضافه کنید:
@font-face {
font-family: rubik;
font-style: normal;
font-weight: bold;
src: url('مسیر/فونت/rubik/bold.woff') format('woff'),
url('مسیر/فونت/rubik/bold.woff2') format('woff2');
}
@font-face {
font-family: rubik;
font-style: normal;
font-weight: normal;
src: url('مسیر/فونت/rubik/regular.woff') format('woff'),
url('مسیر/فونت/rubik/regular.woff2') format('woff2');
}
body {
font-family: 'rubik', 'roboto', 'Arial' !important;
}
مسیر و راه حل ها
لینک و دسترسی های بیشتر در پلتفرم بوی
فروشگاه و خریدنی
خدمات پلتفرم بوی
آموزش و کمک آموزشی
برای سلامتی و تندرستی
برای بیزینس شما
همیاری و حمایت مالی
خدمات و سرویس ها
توسعه دهندگان
- کدنویسی وب آنلاین
- ادیتور آنلاین وب
- پلتی پن
- کامپایلر آنلاین پایتون
- زبانه نشانه گذاری مارک دان
- پالت رنگی
ابزارهای ویژه
درباره پلتفرم بوی
هنر و سرگرمی
پشتیبانی و سرویس دهی
- قواعد آپدیت و پشتیبانی محصولات
- پیش شرایط دسترسی ریموت
- کارگاه پلتفرم بوی
- پیگیری سفارشات
- تیکت پشتیبانی
- مشاوره
پرداخت
قوانین و دسترسی
قوانین دسترسی به محتوا
در این بخش کاربران میتوانند شرایط استفاده و دسترسی به محتواهای ارائه شده در پلتفرم بوی را مطالعه نمایند.
شرایط و قوانین استفاده
شرایط و قوانین کامل استفاده از وب سایت پلتفرم بوی در این بخش توضیح داده شده است.
قواعد آپدیت محصولات
کلیه قواعد مربوط به آپدیت محصولات طراحی شده توسط پلتفرم بوی را در این بخش مطالعه نمایید.
* تبلیغات در پلتفرم بوی - میتوانید برای توسعه و رشد کسب و کارتان در پلتفرم بوی تبلیغات خود را نمایش دهید. برای کسب اطلاعات بیشتر درباره روش های تبلیغاتی ما بر روی این لینک کلیک نمایید.